VSCode+PicGo+阿里云 配置图床
这里我选择的方案是 VSCode + PicGo + 阿里云,如果使用其他的图床,比如 GitHub、七牛云等也是类似的操作
阿里云 OSS 服务器配置
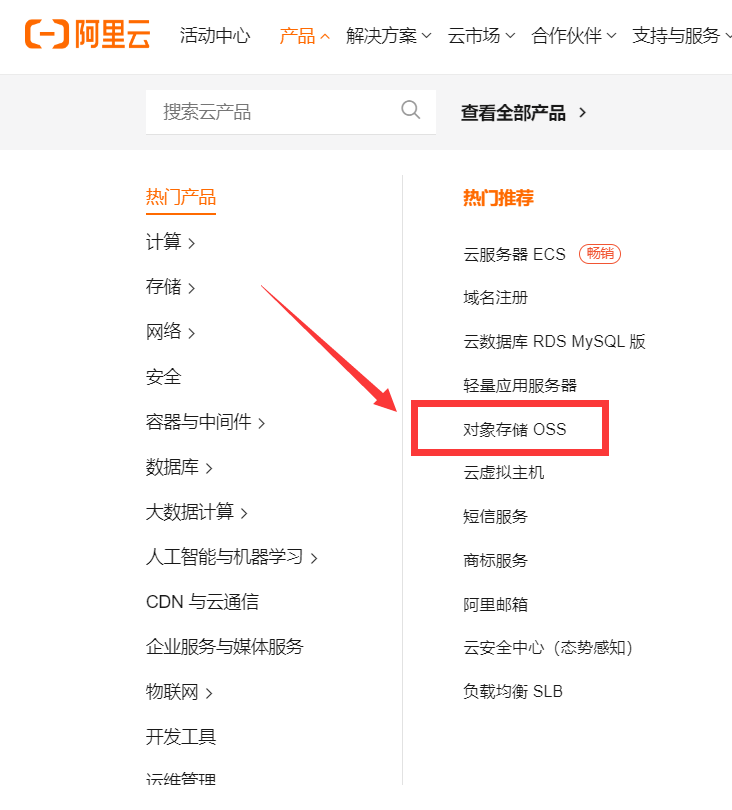
在阿里云产品中选择储存对象 OSS

往下滑,新用户有免费试用的机会,可以白嫖,先试用一段时间再考虑是否要付费也可以

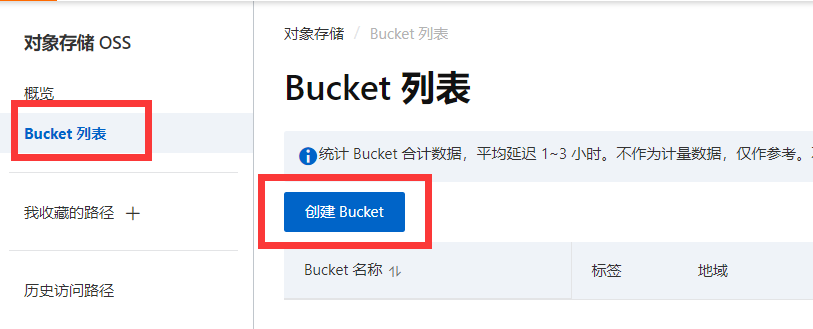
选择管理控制台,点击 Bucket 列表,创建 Bucket

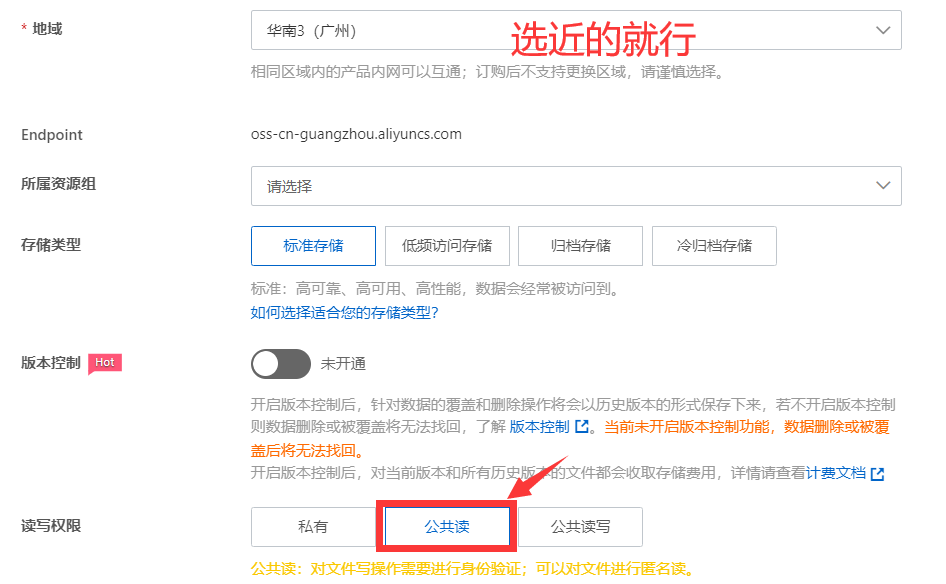
根据提示输入 Bucket 名称,部分配置参考如下,其他默认

创建好之后点击 Bucket 列表,点击右上角的导出csv,导出容器的相关信息,之后配置 PicGo 参数时需要用到,记作 Param1

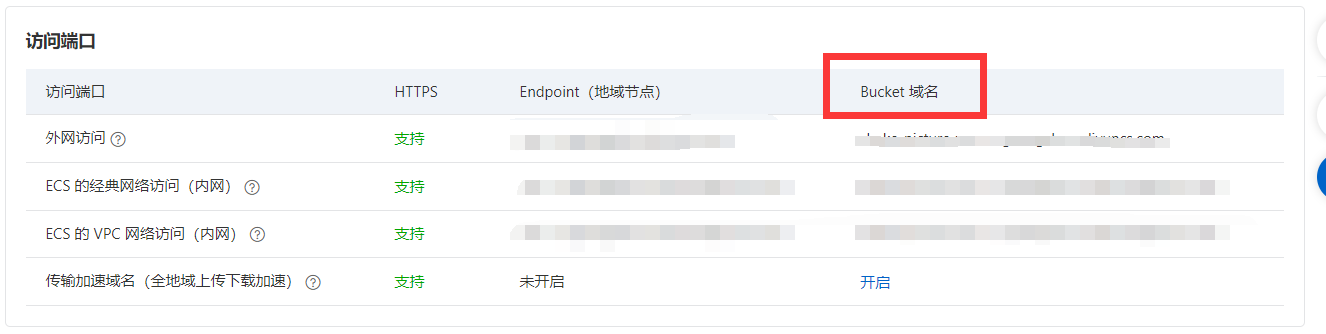
进入概览页面,将端口访问的 Bucket 域名先记录下来,同样 PicGo 需要用到,记作Param2

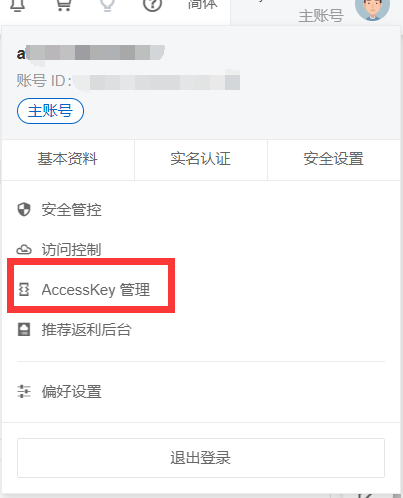
点击头像的 AccessKey 管理,创建一个AccessKey,并且将AccessKey和AccessKey Secret记下来,之后配置 PicGo 参数时使用,记作 Param3

PicGo 配置
在 VScode 插件搜索并安装 PicGo 插件,进入设置界面进行配置
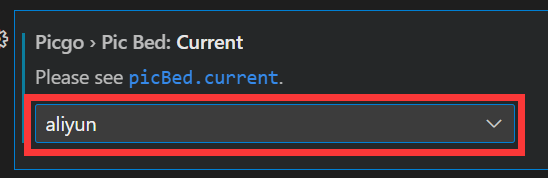
将图床配型设置为 aliyun

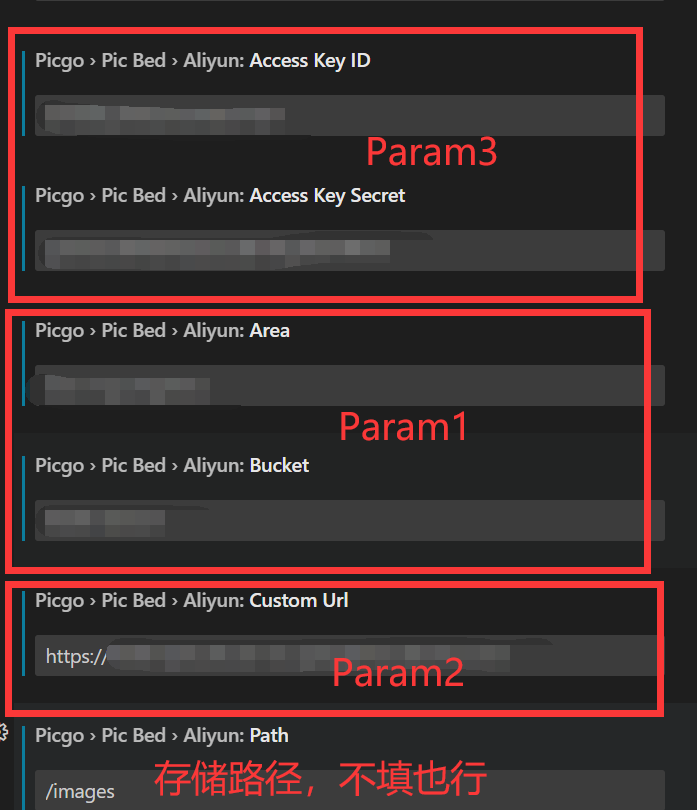
将配置 OSS 时所记录的参数填进去
Param1 的 Area 填导出的 Bucket csv 文件中对应的区域,注意不要填中文,否则识别不了;
Bucket 就填 Bucket 的名字,Custom Url 填 Bucket 的域名,注意加上前缀 https://
Path 是图床中存储文件的文件夹名(截图的路径写错了,/ 应该放在文件夹名称后面)可写可不写。

图片操作
以上配置都完成后,就可以愉快的进行 markdown 的写作了
通过截图或者是复制的图片(能记录在剪切板里就行),通过 Ctrl+Alt+u 快捷键就可以快速插入图片链接了
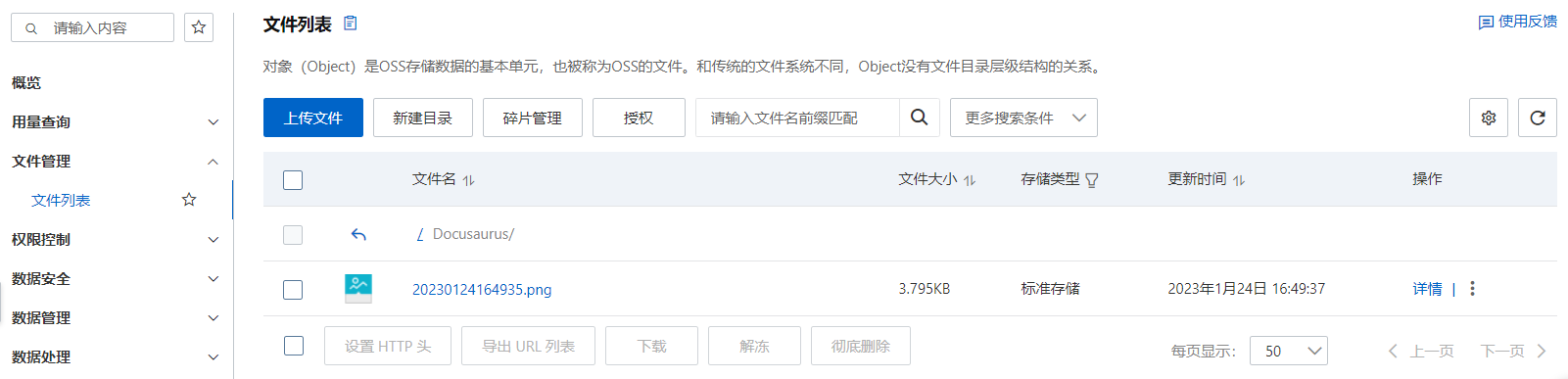
在 OSS 控制台里也可以看到上传的图片并进行管理